I have a few best practices that I follow to help me keep my schedules organized and easy to understand. They aren't complicated but can add a lot of information and really help to clarify what a schedule or parameter is for and how it's supposed to be used. I recommend having an office standard for these types of things that are pre-set in your template(s).
Schedule Browser Organization
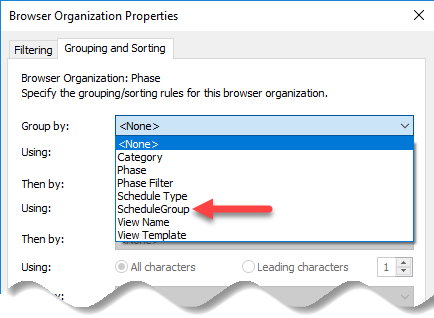
Browser Organization for schedules was added in the 2018.3 release, which allows you to sort schedules. You can create a custom parameter, similar to the one used for views and sheets (i.e. ScheduleGroup) and organize by Working/Printing/Presentation or even by phase.
Below is a list of the available parameters to group your schedule by. The custom project parameter ScheduleGroup is the only one that is not OOTB.

Working and Printing Schedules
Throughout this series, I have shown using color to differentiate between parameters used for managing your schedules and information vs. those used to display information on your sheets. Having both working and printing schedules can aid with this. Just like we have working and printing model views, I advocate for using the same practice for schedules.
Color for Clarity
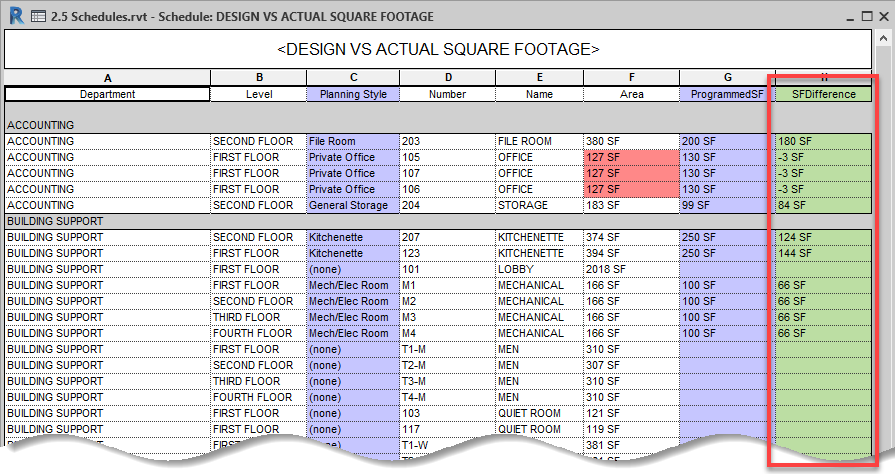
Color in schedules has been mentioned as part of a variety of workflows. In general, color is great to quickly identify a particular category of parameter.
- Headers: quickly identify working vs. printing schedules.
- Columns: Colors for sorting parameters, key value parameters, calculated values, etc.
- It’s good to have some office standard for this so that everyone knows what the colors indicate.
- Conditional Formatting: Using your schedules to identify specific design issues automatically.